插件跨域的问题请查看这篇文章:《Chrome插件跨域请求》,这里只是记录一下开发过程中遇到的问题,虽然这里也涉及到了解决方案,但只是一带而过的。
这次问题是从Btools更换获取数据方式开始的,因为B站收藏夹在前台页面返回的数据中删除了失效视频的封面和标题,导致原来的程序无法获取视频信息。
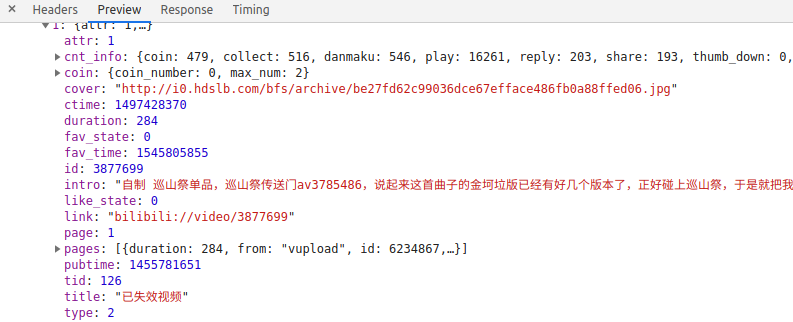
于是我就想如果请求收藏夹的API,是否可以获取这些信息。但打开后发现,这些数据是从请求API的时候就被删除或者说被过滤掉了。

可以看到title是”已失效视频”,cover是失效视频的封面。
查看API后发现,intro(视频简介)、pages(分P信息)以及link(唤起APP的链接,有av号),这些信息还存在,即使获取不到封面标题,这种方式还是有必要添加到插件的。
Btools的查看失效视频功能失效了,改为增强B站收藏夹功能,让你依然可以通过收藏视频的详情来回忆起失效视频是啥(我怀疑反应的人多了,B站早晚还会放出封面和标题的)。
而且能获取到av号,也可以直接跳转到哔哩哔哩唧唧查看是否有缓存资源之类的。
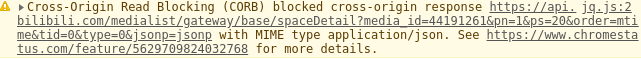
虽然想法是好的,但实施起来还是会有问题,困扰了好几天的就是:跨域请求。
因为插件是独立运行在浏览器中的,所以请求B站的API属于跨域请求(大概吧)。

虽然请求成功了,但返回数据是空。 试了好多方法都不行,开始去搜错误,方法挨个试。
之后我以为是请求方式的问题,询问了插件大佬,把ajax换成fetch,各种乱试headers之类的参数,结果还是不行。
今天又细致的研究了一下官方文档,终于找到了方法。用插件的API发送请求。
1 | // background.js |
1 | // 需要发送请求的地方 |
就这样,经不shit♂的努力,跨域请求数据失败的问题就解决了。错误的根本原因还是对插件开发文档的不熟悉导致,基本没怎么看过文档,也没怎么用过插件的API。 具体的技术错误在发送请求的位置,下面附上插件各个文件的权限。
| JS种类 | 跨域 |
|---|---|
| injected script | 否 |
| content script | 否 |
| popup js | 可 |
| background js | 可 |
| devtools js | 否 |
我之前是直接在content script发送的请求,至于之前为什么有段时间是可以的,这里还不太清楚。
现在改为先在background js中添加监听函数,然后在content script中用插件API的chrome.runtime.sendMessage进行通信,此时background js中的chrome.runtime.onMessage.addListener监听函数就会监听到,根据type参数是否等于“fetch”来判断让background js去发送请求,成功后返回请求内容。
之后还是会像这样边做边发现问题边学吧,虽然可能找问题解决方案会很花时间。(话说那大概是插件开发的基础吧,不要喷我 233)