应评论的建议,能否查看失效视频的投稿人。

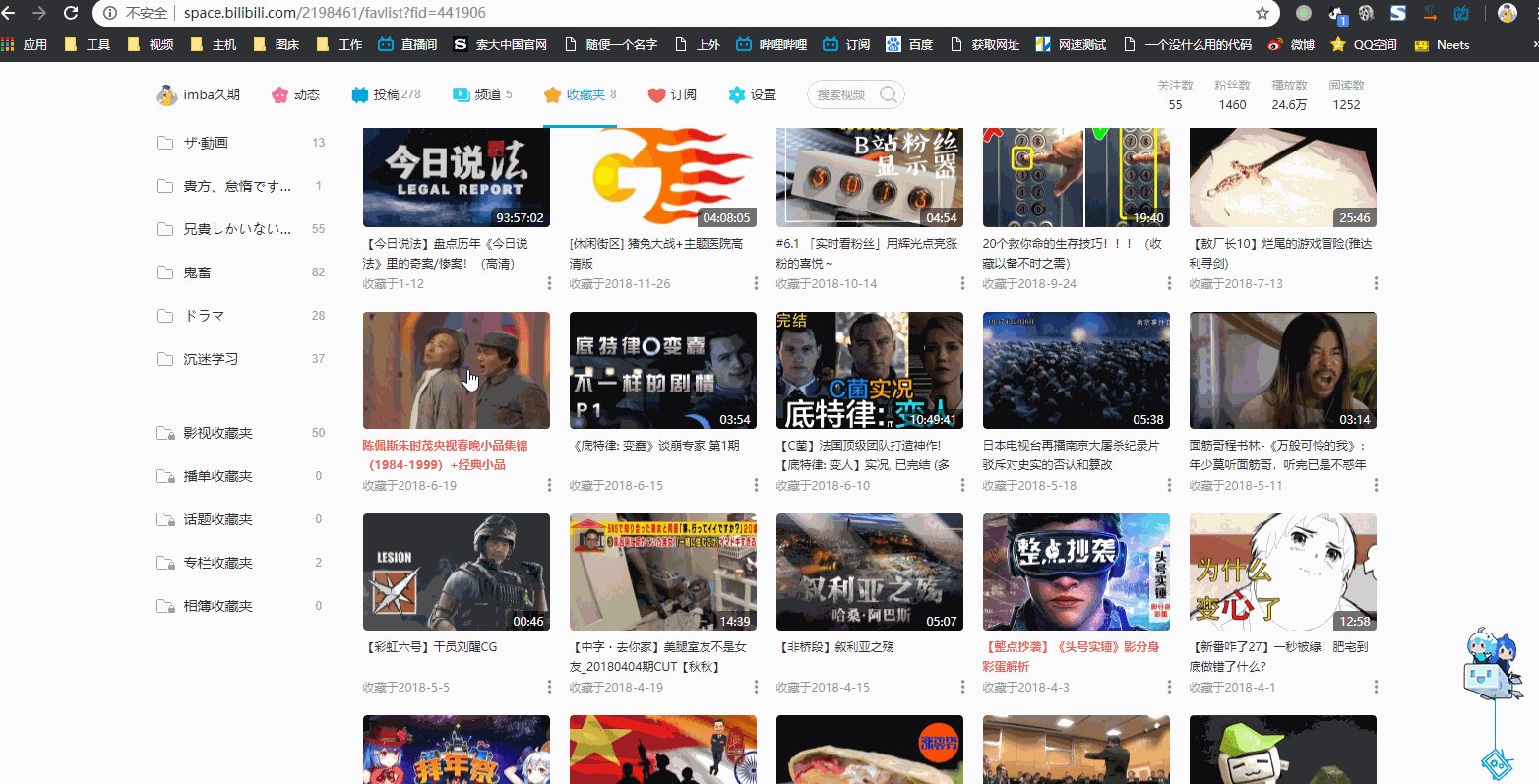
发现页面有数据后,下面面临的问题是,如何实现。对于Btools的”简洁实用方便”的核心理念(假装有理念),应该说如何简洁实用方便的实现这个效果。
方案一
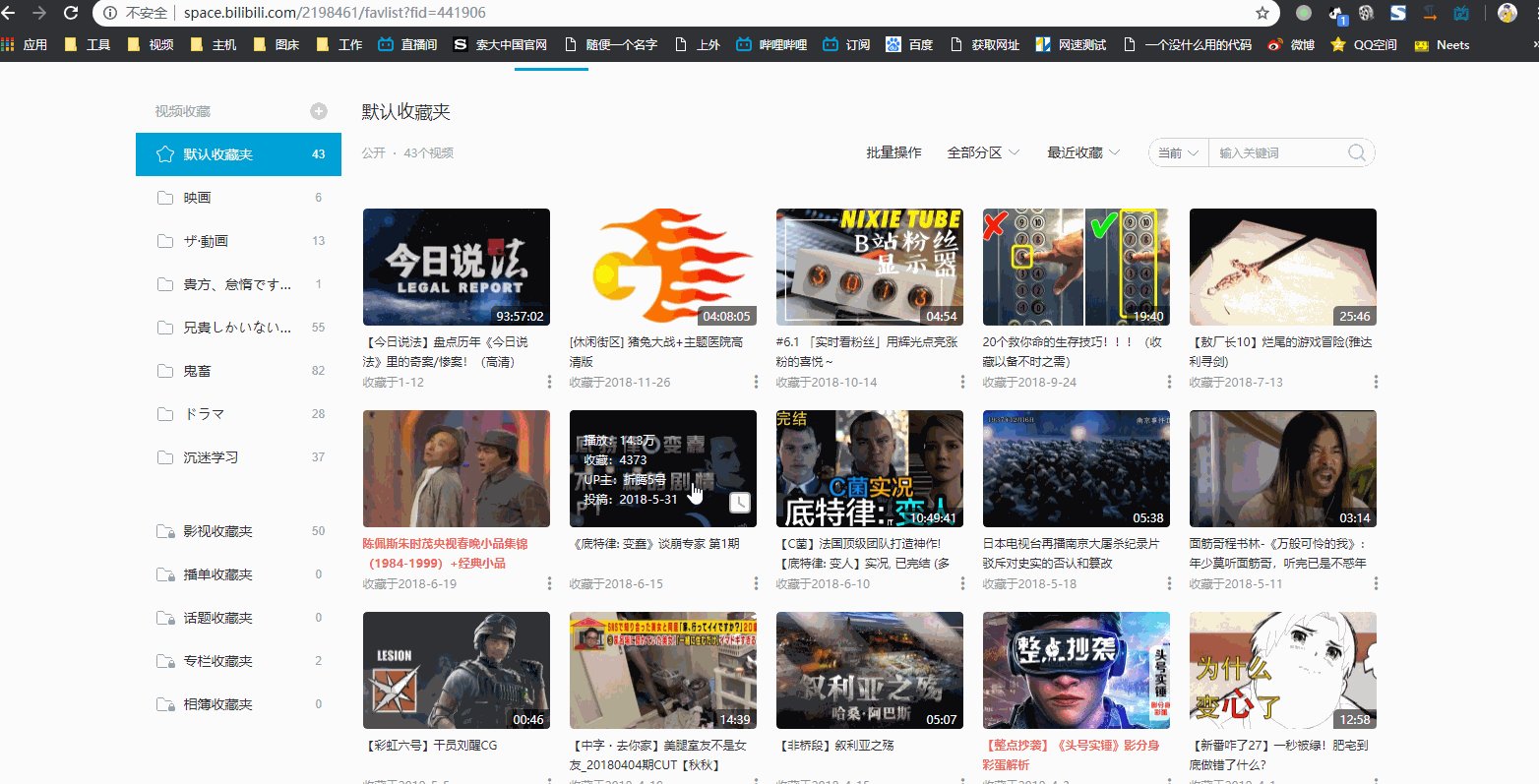
最开始我想到的是,和没失效的一样,鼠标放上直接显示信息,因为这些信息还在,只需要操作CSS来让它显示就可以了。

但似乎没我想的那么简单,研究了一下CSS发现普通的改CSS会让这个错位。原因可能是因为让失效视频显示的时候更改的CSS,所以定位发生了变化。
如果硬让它显示出来就会是这样

方案二
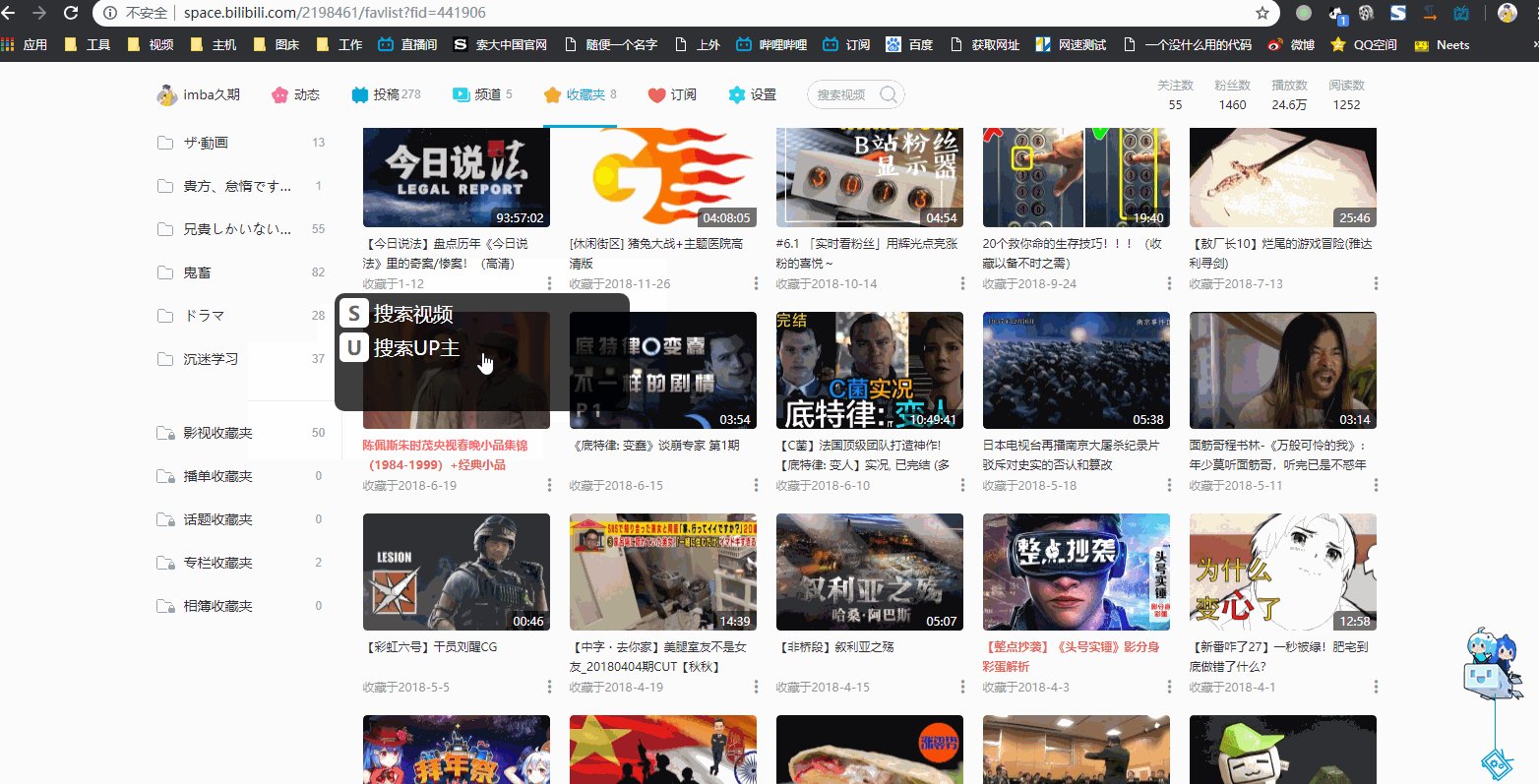
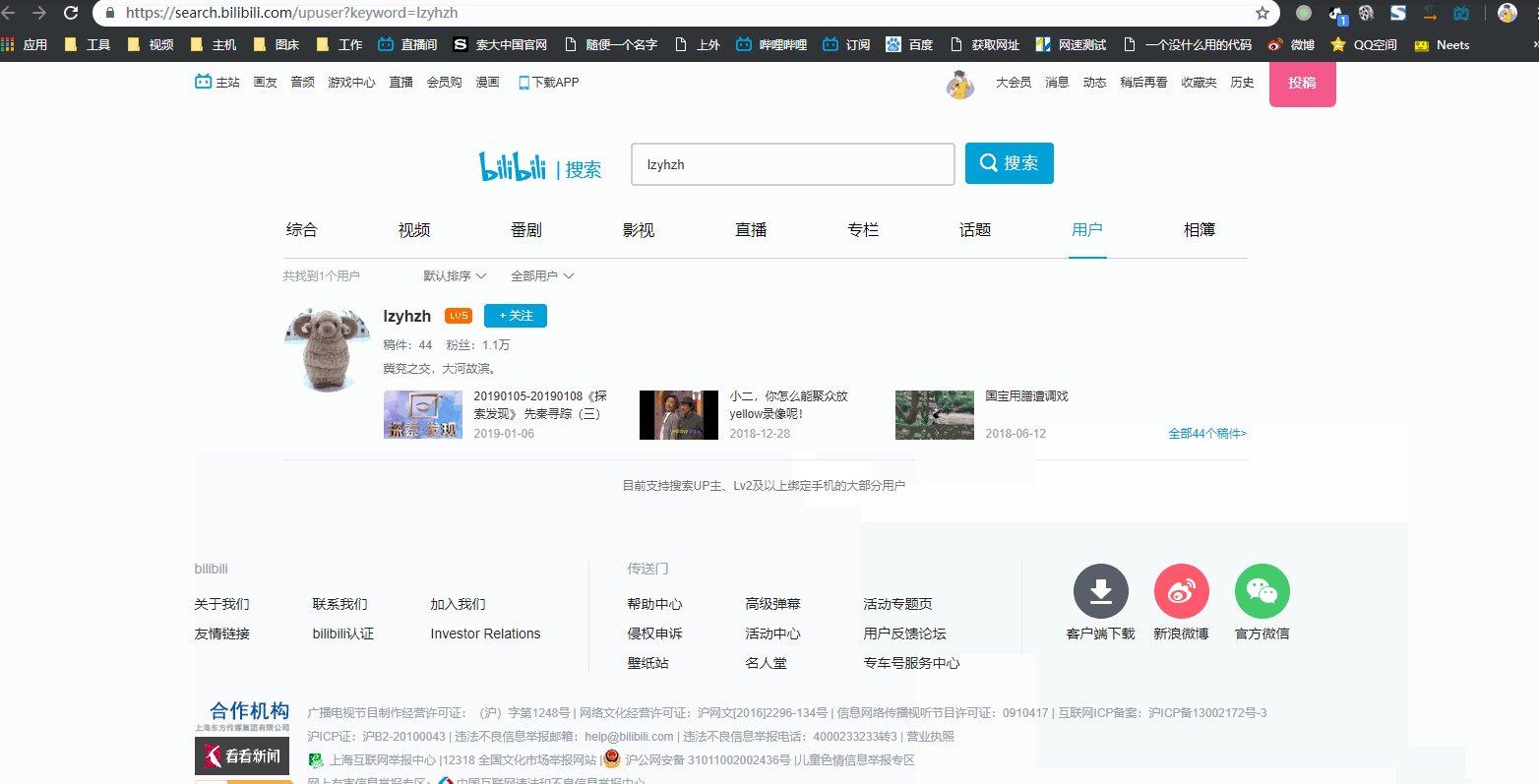
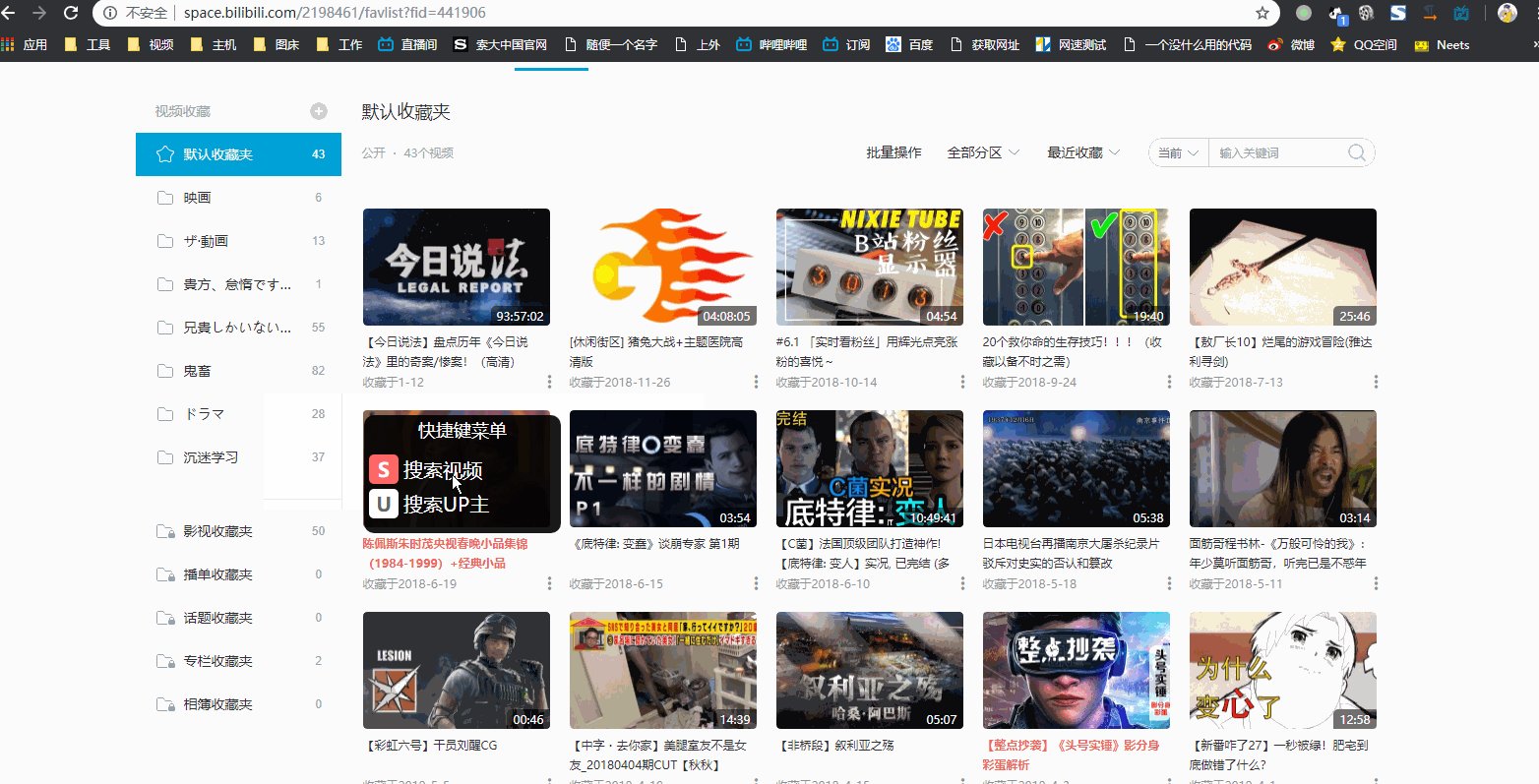
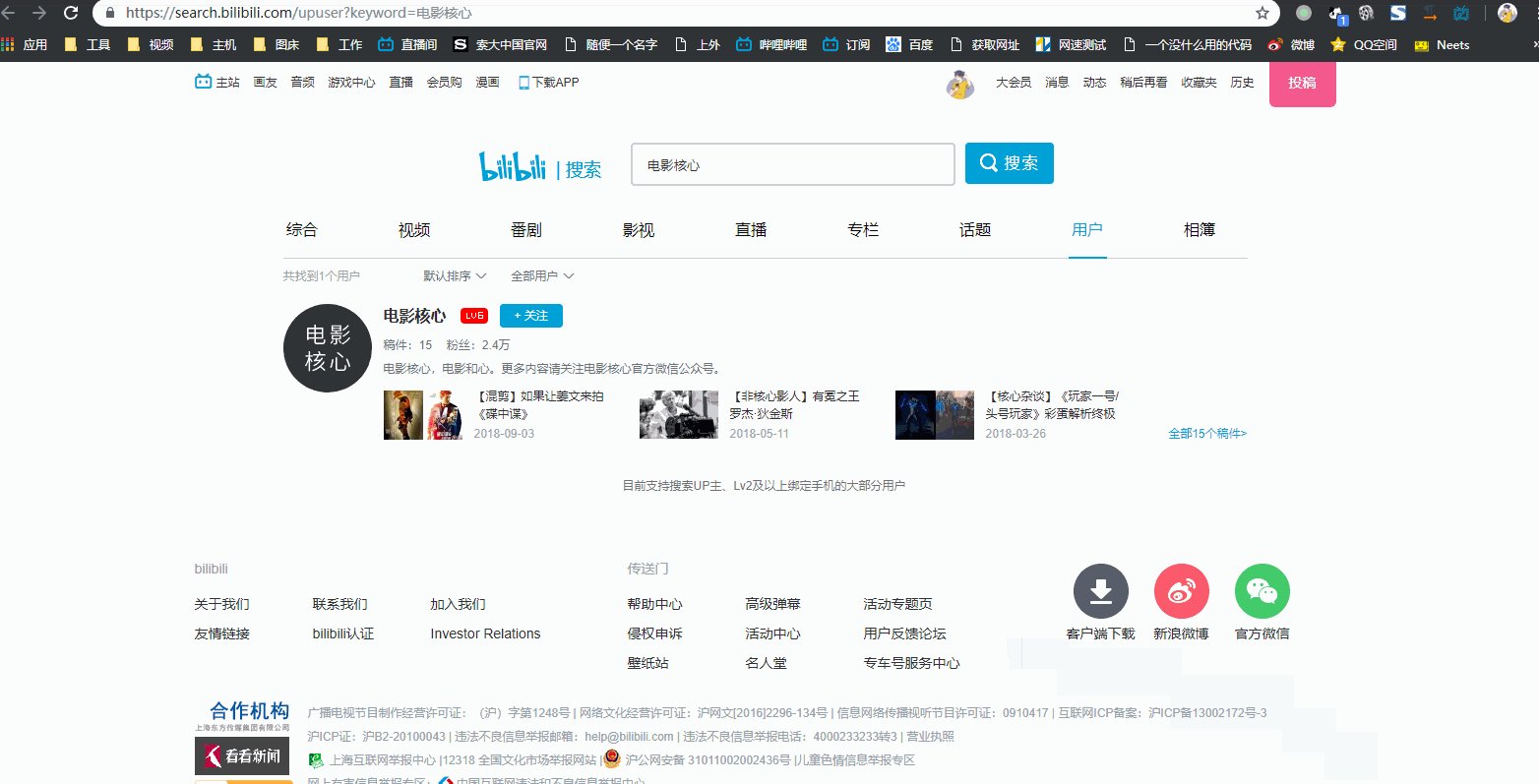
又一想,这样只是能看到UP主昵称的文字,一般下一步会去搜索吧大概。于是我想起之前想过的一个设想,也就是——快捷键菜单 一张图说明一切
 在失效视频上长按鼠标左键,会出现快捷键菜单,之后就是按相应的按键来执行相应的功能。 但考虑到只有按键操作可能还有点不人性化,于是做了以下优化。
在失效视频上长按鼠标左键,会出现快捷键菜单,之后就是按相应的按键来执行相应的功能。 但考虑到只有按键操作可能还有点不人性化,于是做了以下优化。

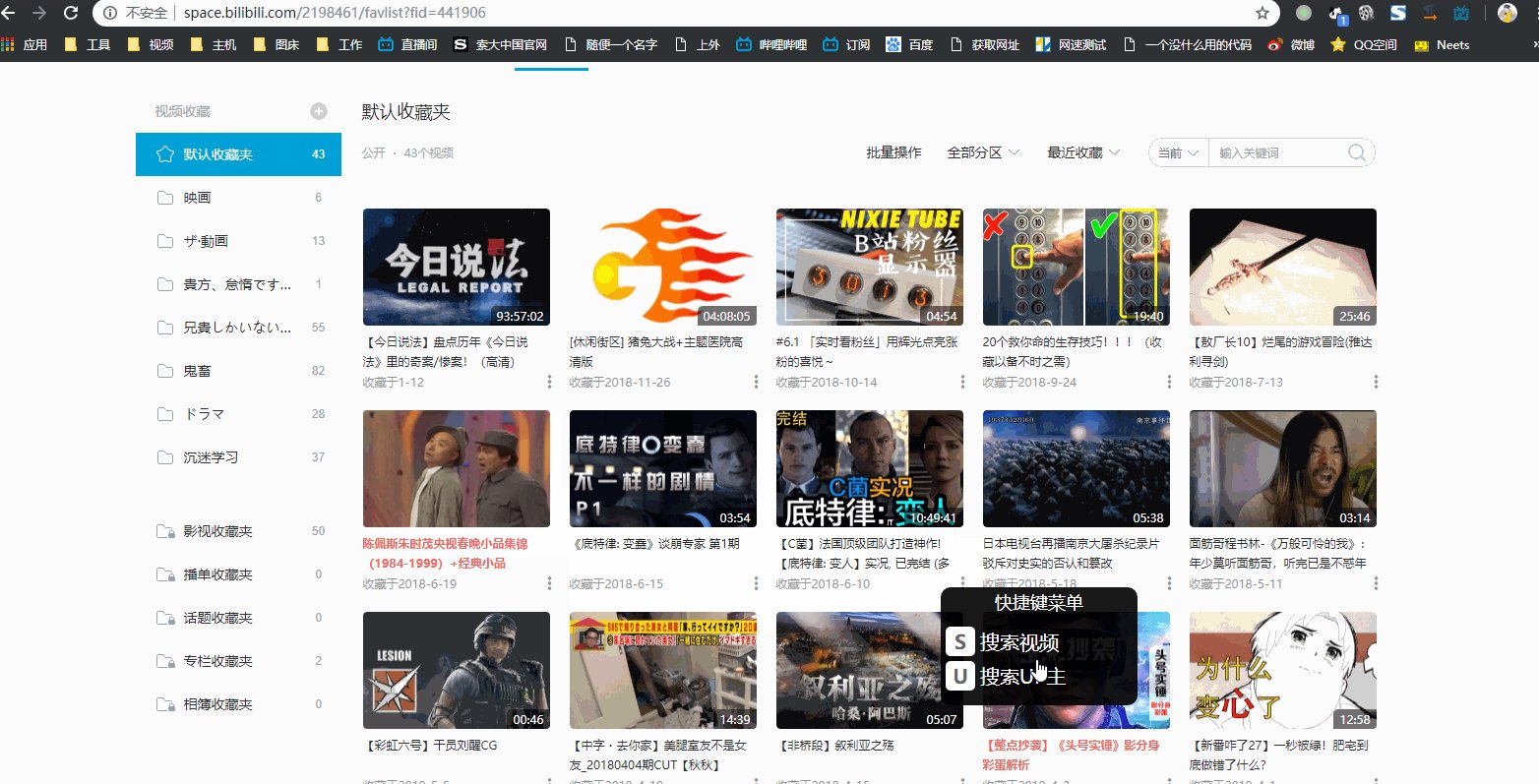
按住鼠标左键开启快捷键菜单,移动鼠标选择相应的功能,松开鼠标执行功能,同时也可以用快捷键来执行相应的功能。如果熟悉了快捷键,根本不用鼠标去找,基本能在零点几秒内完成操作。
好处都有啥
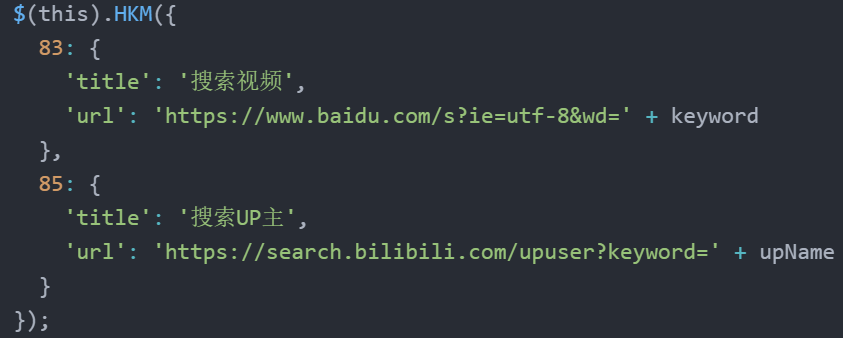
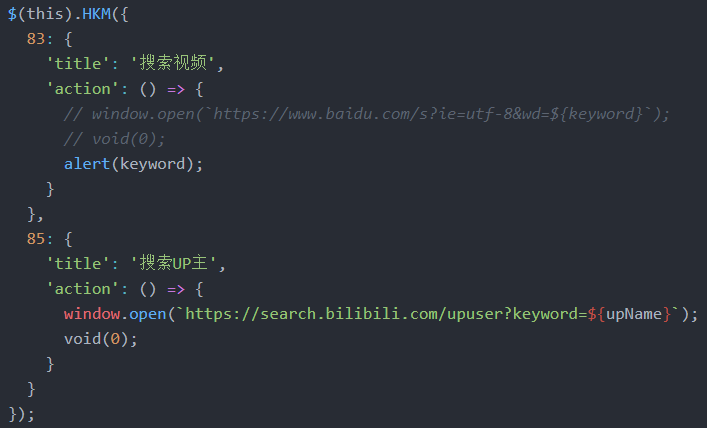
代码封装到了一个函数内,调用非常方便,如下图。
只需要让元素调用HKM并传入快捷键keyCode和这个按键执行的内容就可以了。
这么做的好处一是方便,二是可以统一菜单类型(实质意义也是更改代码方便,改一处所有都会变)。
再次改进
只有一个打开url的功能说实在有点简陋,于是进一步优化了一下。直接让它执行一个函数。

至于为什么换成了ES6的新语法,因为我在学,2333 但这个不算Btools的一个功能,只能说是一个优化方案,毕竟它跟网页没直接联系。 以上就是关于快捷键菜单的报告,有兴趣可以看一下 源码,告辞。